URL Scheme
외부스키마 구조로 이용하여 앱을 실행시키거나 연동하는 방법
Deep Link or Dynamic Link
웹 페이지를 통해서 사용자의 편리한 매체로 유입하는 페이지라고 이해함.
Firebase를 이용하여 Dynamic Links 실습해보기
Firebase 프로젝트 만들기
Hosting 시작하기
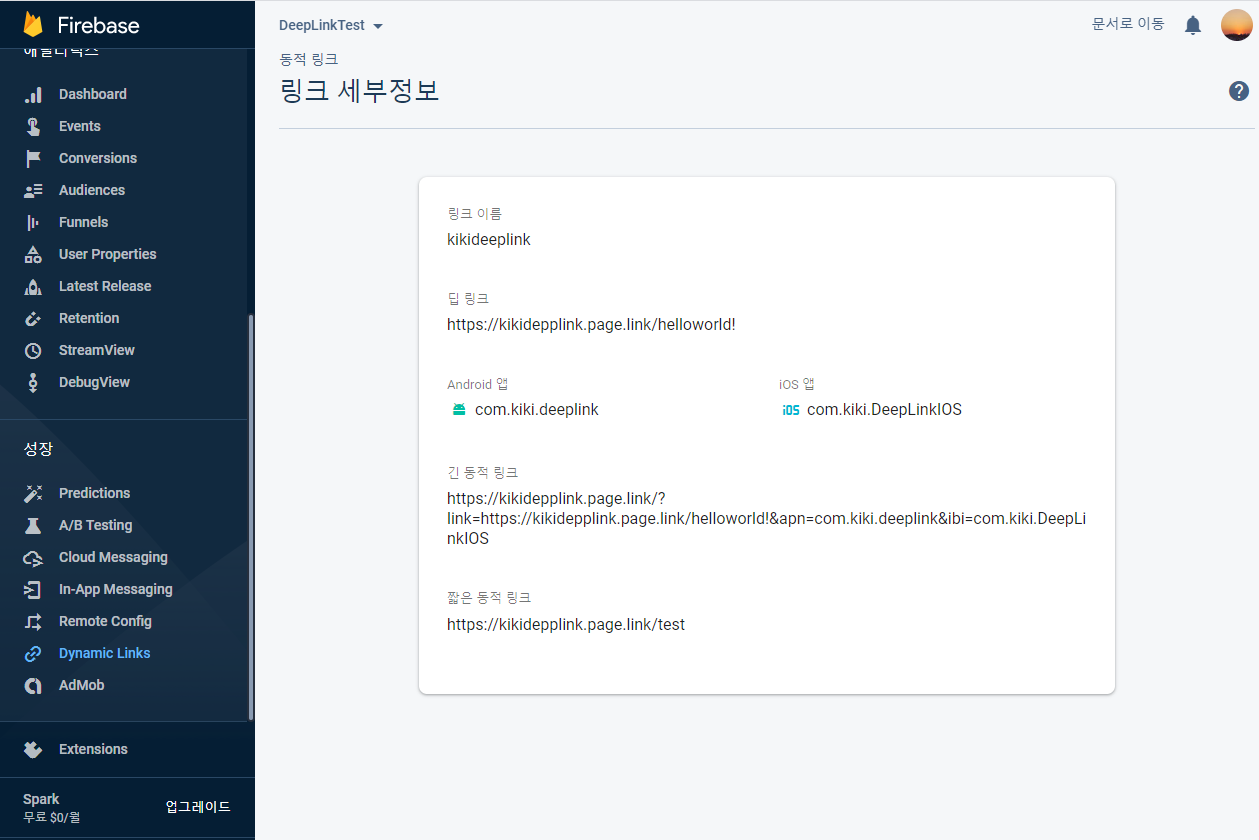
Dynamic Links 추가하기
새 동적 링크 추가하기
- Android 앱 추가하기
- 웹 앱 추가하기



* 참고 *
동적 링크 URL 직접만들기
https://firebase.google.com/docs/dynamic-links/create-manually
동적 링크 URL 직접 만들기 | Firebase
다음 형식으로 URL을 직접 작성하여 동적 링크를 만들 수 있습니다. https://your_subdomain.page.link/?link=your_deep_link&apn=package_name[&amv=minimum_version][&afl=fallback_link] 동적 링크 매개변수 딥 링크 매개변수(페
firebase.google.com
https://firebase.google.com/docs/dynamic-links/android/receive?hl=ko
Android에서 Firebase 동적 링크 수신
생성한 Firebase 동적 링크를 수신하려면 앱에 동적 링크 SDK를 포함하고, 앱이 로드될 때 FirebaseDynamicLinks.getDynamicLink() 메서드를 호출하여 동적 링크로 전달된 데이터를 가져와야 합니다. Firebase 및
firebase.google.com
소스 적용하라는 대로 했는데도 이상하게 안드로이드 스튜디오 URL로 앱을 실행시켜도
웹페이지가 나오고 앱이 실행이 되지 않아서 의아했는데, 가이드 웹페이지를 확인해보니 주목해야할 부분이 있었다.
android:host는 딥 링크의 도메인이 아니라 동적 링크 도메인으로 설정되어야 합니다.
URL을 동적 링크로 테스트 해야 앱이 정상적으로 실행 되는 것을 확인할 수 있었다.
https://firebase.google.com/docs/dynamic-links/ios/receive
iOS에서 동적 링크 수신 | Firebase
생성한 Firebase 동적 링크를 수신하려면 앱에 동적 링크 SDK를 포함하고 앱이 로드될 때 handleUniversalLink: 및 dynamicLinkFromCustomSchemeURL: 메서드를 호출하여 동적 링크로 전달된 데이터를 가져와야 합니
firebase.google.com
cocoapods 안되어서 해메고
pod install 해서 프레임워크는 다운로드는 잘된 것 같은데 아래와 같이 다른 확장자로 프로젝트를 열어야 하는 것도 알게되었다.
샘플 하나 만들고 확인하기 어렵구만!
That happen becouse I opened the file .xcodeproj, but we must open the project by the file .xcworkspace.
그리고 가이드대로 소스를짜고 메모장에 Link를 눌러서 테스트까지 완료!
GoogleService-info.plist를 못찾는 문제가 있었는데 프로젝트 해당 파일의 target이 체크되어 있지 않아서였다.
pod 환경으로 적용하는게 처음이라 다소 차이가 있다보니 어려웠던 것 같다. 작년에 어느 아이폰 개발자가 꼭 플러그인 형태로 작업하라고 했던 조언이 생각나서 추후 운영까지 적용해 봐야겠다.
'Android' 카테고리의 다른 글
| Android 파일 공유 (0) | 2021.06.24 |
|---|---|
| Android 11 (0) | 2021.06.01 |
| DownloadManager (0) | 2021.03.16 |
| Android Shortcut / iOS 3D touch (0) | 2021.01.04 |
| Firebase Crashlytics Sdk 적용(deprecated Fabric) (0) | 2020.10.14 |


댓글